En los cuentos, con migas de pan o breadcrumbs se refiere al rastro de pan que dejaban Hansel y Gretel para no perderse y poder volver atrás. Este término en web se refiere también al rastro que dejas cuando vas entrando en otras páginas y te va indicando el recorrido y las páginas superiores para poder situarte mejor.
En este post vamos a contarte qué son las migas de pan y sus diferentes formas de implementarlas en tu web.
Índice de contenidos
¿Para qué sirven las migas de pan?
Como ya hemos mencionado anteriormente, las migas de pan sirven para volver rápidamente a las páginas superiores y además te ayuda a ubicarte mejor dentro de la misma web. Además de ayudar al usuario a situarse mejor y facilitar su vuelta atrás, son buenas para el SEO.
Las migas de pan funcionan indicándote cuáles son las categorías/páginas/carpetas...etc, que están por encima e incluye dónde nos situamos ahora mismo. Obedece al nivel jerárquico de la web, por eso es tan importante mantener el orden y los conceptos correctamente. Normalmente se muestran debajo de la cabecera de la página, en la parte superior izquierda.
Es tan sencillo añadirlas que no afecta a la navegación ni al rendimiento de la página, es decir, que no afecta negativamente a la web en prácticamente ningún caso.
Si por ejemplo, estamos en la página de Alojamiento Silver, las migas de pan que nos muestra son las siguientes (enlaces azules):

Nos indica que la página de Alojamiento Web Silver, está dentro de Alojamiento Web, y ésta dentro de Hoswedaje, la página principal (home).
¿Cómo ayudan las migas de pan al SEO?
La migas de pan ofrecen mucha información a los buscadores y hay diversas maneras por las que el SEO se ve afectado por las mismas:
- Ayuda a los enlazados internos.
- Los motores de búsqueda reconocen mejor cómo está estructurada tu web gracias a estos enlaces.
- Al estar bien estructurada jerárquicamente, será más fácil rastrearla por los buscadores.
- La tasa de rebote disminuye porque el usuario se encuentra mejor ubicado.
- Aumentan la visibilidad en los resultados de búsqueda si está correctamente implementado en la web (te lo explicamos más adelante).
Además de los factores que afectan positivamente al SEO de tu web, mejoran la usabilidad como ya hemos mencionado antes, así que no hay razones para no tenerlas, a no ser que tu web sea una landing o tenga muy pocas páginas.
Tipos de migas de pan
Se pueden clasificar en tres tipos:
Migas de pan de atributos
Muestra los atributos que el autor ha seleccionado previamente. Se caracteriza por mostrar los detalles y filtros de los productos.
Normalmente se parece a : Inicio > Categoría de producto > Atributo 1 > Atributo 2 > Atributo 3.
Son muy comunes en las tiendas online.
Migas de pan de ubicación
Estas migas de pan se muestran según la jerarquía de la página y los diferentes niveles. Son las más habituales.
Migas de pan de paginación
Muestra las páginas como una enumeración o un movimiento entre páginas, sin tener que ver atributos o filtros.
Se parece a: Inicio > Página Anterior > Página Anterior > Página actual
Implementar migas de pan en WordPress sin plugins
Lo primero de todo es realizar un Backup de la web.
Con código HTML
La primera opción para añadirlas, es añadir un código HTML y ir modificándolo manualmente en cada página:
<div id="breadcrumbs">
<a href="/index.html">Página de inicio</a>
<a href="/pagina1.html">Página 1</a>
<a href="/pagina1-2.html">Subcategoría de la Página 1</a>
</div>
Esta opción no es muy práctica ya que debes hacerlo manualmente, pero en el caso de tener muy pocas páginas puede ser una buena opción para no añadir plugins y ralentizar la web.
Con código en el Tema Hijo
Una forma de añadir las migas de pan o breadcrumbs trail sin plugins, necesitas editar el archivo functions.php del tema hijo. Importante que tengas un tema hijo o child theme creado para poder editar el tema y que al actualizar el WordPress no se pierdan estos cambios.
if (!is_front_page()) {
echo '<a href="/">Inicio</a> » ';
if (is_category() || is_single() || is_page()) {
if(is_category()){
$category = get_the_category();
echo $category[0]->cat_name;
}else{
the_category(' - ');
}if(is_page()) {
echo the_title();
}if (is_single()) {
echo " » ";
the_title();
}
}
}
}
add_filter( '[HOOK_DE_TU_THEME]', 'crear_breadcrumbs' );
Implementar migas de pan en WordPress con plugins
Plugin Yoast SEO
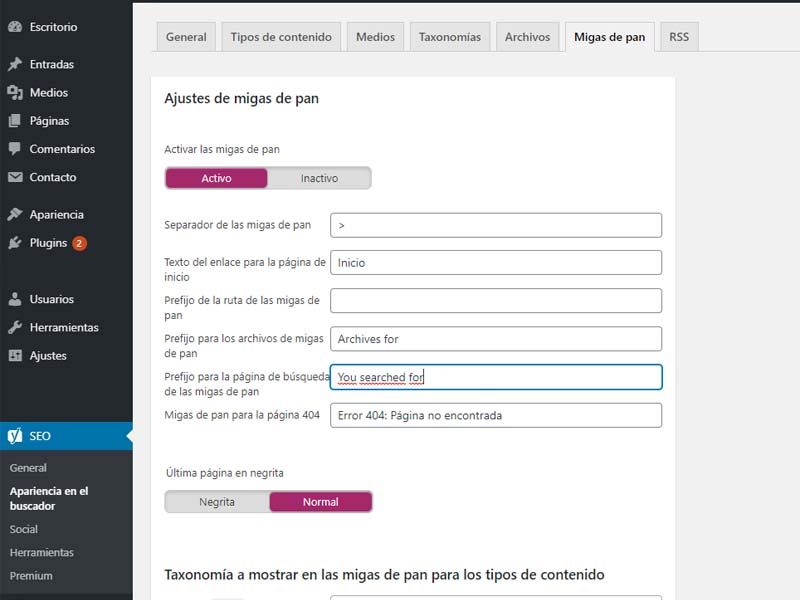
Con el plugin de Yoast SEO, tenemos la posibilidad de añadir migas de pan a nuestra web entrando en la opción:
- Apariencia en el buscador

- Pestaña "Migas de pan"
- Seleccionar Activo
- Editar los campos:
Separador de las migas de pan: el que utilizará como separador (puede ser una barra, un guión...etc).
Texto del enlace para la página de inicio: aquí puedes poner el nombre de tu página de Inicio/ Home.
Prefijo de la ruta de las migas de pan: indica lo que quieres que se muestre en la migas de pan.
Prefijo para los archivos de migas de pan
Prefijo para la página de búsqueda de las migas de pan
Migas de pan para la página 404: indica lo que quieres que muestre cuando llegas a una página que no existe.
Última página en negrita: selecciona si quieres que resalte más la página actul.
Taxonomía a mostrar en las migas de pan para los tipos de contenido: esta opción te permite elegir entre “Categoría”, “Etiqueta” o “Formato”. - Guarda los cambios y comprueba que se ven y funcionan.
Si no se visualizan esta opción o si no se ven, añade este código a functions.php del tema activo:
- Instala el plugin y actívalo
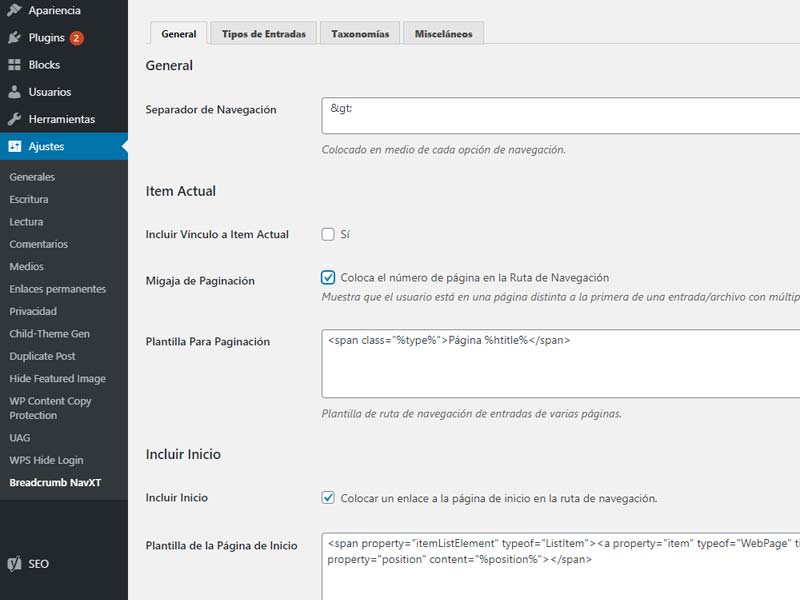
- Entra en Ajustes > Breadcrumb NavXT

- Debes activar "Coloca el número de página en la Ruta de Navegación"
- Configura los parámetros de las diferentes pestañas como quieras o te venga mejor (General, Tipos de Entradas, Taxonomías y Misceláneos).
Conclusión
Las migas de pan son buenas para webs con varias o muchas páginas e implementarlas es muy sencillo, ya sea añadiendo código manualmente como añadiendo plugins a tu WordPress. Si no tienes mucha idea de programación y código, te recomendamos sin duda que instales el plugin mencionado anteriormente. Si no estás seguro de añadirlas, piensa que tampoco tiene una aplicación negativa, en todo caso puede ser positivo para el SEO y el usuario ¿no creees?.
El equipo Hoswedaje.