Buenas Wecindario, hoy vamos a ver cómo crear un slider de productos en nuestro WooCommerce para mostrar más información o más productos de forma que ayuden a que el visitante lo llegue a comprar en caso de dudas ¡Hay que vender! 🛒
Índice de contenidos
Pero ¿porqué añadir un slider de productos en tu tienda?
¿Y porqué no? 😜 …no pierdes por probar y haces análisis de los resultados, y también puedes hacer un Test A/B de la portada, una el slider y otra sin slider por ejemplo , las publicas y ves cuál es la que más convierte, quizás te sorprendas.
Usar un slider en la tienda es una opción interesante cuando tienes bastantes productos en tu tienda y por el espacio, no puedes pones todos los productos en portada, y en “tienda” o dentro de la sección de “productos destacados” y por eso se necesita un slider
Los sliders potencian la venta de ciertos productos, en este caso los que aparecen en las diapositivas, y ayudará a la venta o motive a los clientes a que acaben interesándose por uno de los productos que hay en ese bloque de imágenes.
Podría ser porque tu tema ya lleve un slider de imágenes en la portada y entonces lo debes aprovechar para no romper la estructura
Cómo añadir un slider de productos en nuestro WooCommerce
Importante: Antes de instalar cualquier plugin , o hacer cosas en tu web, debes hacer una copia de seguridad de la misma y de la BD
Una vez instalado, lo activas
Se pueden añadir sliders de distintas formas:
- Usando un plugin para sliders en WooCommerce.
- Haciendo un slider con el constructor visual como Elementor, Divi, etc.
- Usando una herramienta online para generar código de un slider.
La más usada es el plugin específico para sliders en WooCommerce ya que facilita mucho la creación del slider sin tener conocimientos de programación. Usaremos por ejemplo YITH WooCommerce Product Slider Carousel que nos enseña productos de la tienda en un carrusel
Cosas que puedes hacer con el plugin YITH :
- Poner productos en bucle sin fin.
- Ordenarlos por fecha,o nombre, o precio sehgun como quieras
- Hacer una animación de entrada o salida de cada producto.
- Activarlo en “navegación automática” sin que el usuario haga clic
- Poner una o otra velocidad al carrusel
- Escoger cuantos productos mostrar.
- Mostrar , o no, el título del producto.
El plugin se instala como cualquier otro,
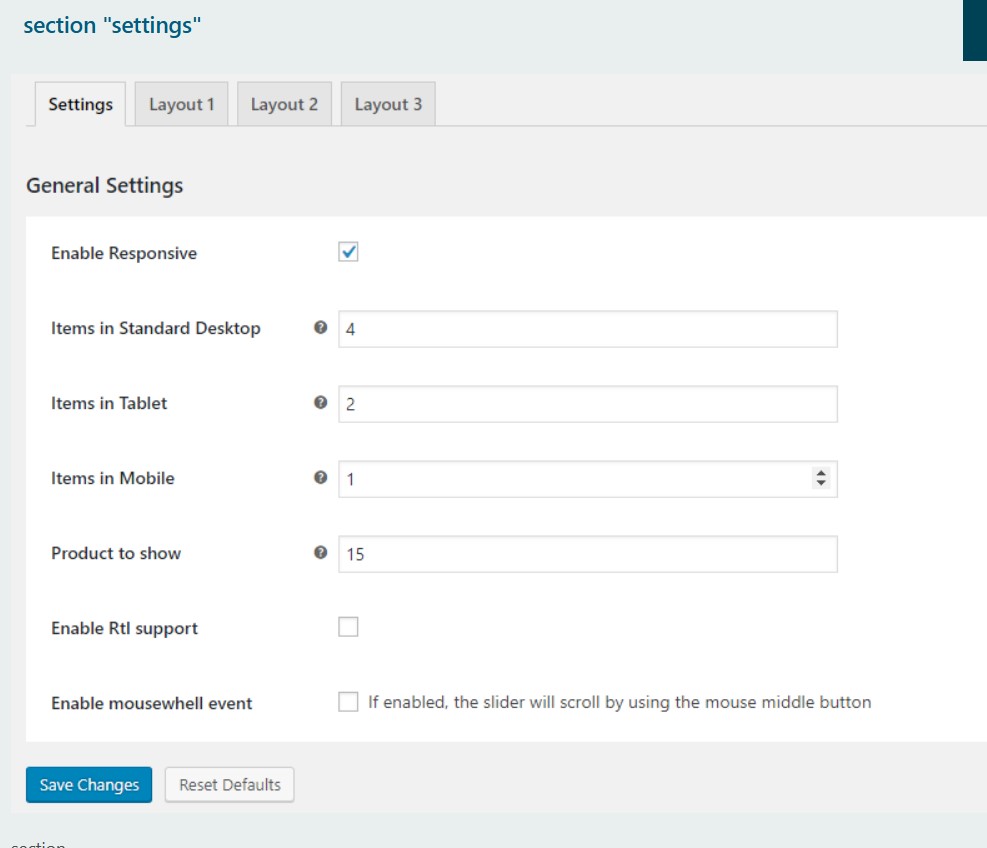
Y vemos la sección de los Ajustes generales que muestra la cantidad de productos hay “en total" en el slider, la velocidad , la reproducción automática indicada en milisegundos, tipo de animación, y la velocidad de esta animación , etc

[yith_wc_productslider id=188]Por ejemplo lo pondremos en el inicio de nuestra web, en un bloque de shortcode de Gutenberg para mostrarlo en el home.
Recuerda que el el resultado o diseño del slider dependerá totalmente de tu Tema y de si usas la versión “gratuita” o “comercial” del plugin.
Igual te interesa buscar otro plugin, pero recuerda que las versiones gratuitas son muy básicas, pero igual te interesa probarlo, o igual pruebas con una versión de pago y te da buenos resultados, eso ya depende de ti
Conclusiones
Como hemos dicho usar sliders en nuestro WooCommerce ya sea la portada o un widget de la página, potencia la venta de los productos y motivan al comprador.
No te pases poniendo sliders por todos los sitios que hará que tu web sea lenta, y puede además, de no gustar al visitante mareando en tanto slider, recuerda lo breve y bueno, dos veces bueno 😊
Acuérdate, pruébalo y haz un test A/B, prueba a ver cómo reaccionan las visitas con una pagina con slider y otra sin
Podríamos decir que los slider son cómo el Instagram, que no paran y eso quieras o no retiene el visitante y entretiene y que se queden tus visitas también es bueno porque a Google le gusta la permanencia de los visitantes en las páginas.
Y esto es todo Weccindario, si te ha gustado comparte
Si quieres comentarme algo soy toda oídos. ¡Hasta la próxima Wecindario!




