Un factor importante que interviene en toda una serie de indicadores de comercio electrónico es la velocidad de página. Si tu tienda online funciona muy lentamente, eso tiene una serie de consecuencias negativas que te impedirán aprovechar todo el potencial para conseguir el nivel de ventas que deseas.
Generalmente, además, una tienda online es un tipo de página mucho más pesada que una web corriente donde vendes servicios profesionales, por una serie de razones. Por ejemplo, que la tienda online hace constantes llamadas a una base de datos, que quizás tenga miles de productos, además de ser una web en php (si utilizas Prestashop) con algo más de complejidad que una web en HTML.
¿Qué es lo que puedes hacer cuando tu página web va muy lenta? ¿De quién es la culpa de que por ejemplo tu tienda en Prestashop esté funcionando a más de 5-6 segundos de carga? ¿Del programador, del hosting, del propio software de comercio electrónico?
Índice de contenidos
Razones por las que tu tienda Prestashop puede ir lenta
Los motivos por los que tu tienda online va lenta pueden ser varios:
- Hay muchas imágenes y muy pesadas en la página principal que no acaban de cargarse.
- Hay JavaScript mal colocado que está ralentizando la página.
- Hay elementos de Flash que están haciendo que la web no funcione tan rápido.
- Estás utilizando una plantilla Prestashop mal diseñada, con un montón de errores que hacen que la página no tenga la velocidad adecuada.
- Estás utilizando un hosting para Prestashop demasiado lento para soportar una tienda Prestashop, quizás porque estás compartiendo máquina y recursos con otros usuarios. Estudia utilizar un VPS Prestashop.
Además de estas razones, hay aspectos específicos de Prestashop que puedes arreglar tú mismo desde el panel de administración o back-office. Veamos cuáles son.
Opciones de Prestashop para mejorar el rendimiento de la página

Hay varias opciones de Prestashop que tú mismo puedes mejorar y que harán que tu web vaya un poco más rápido. Recientemente hicimos una prueba y comprobamos que después de optimizar estas opciones, el tiempo de carga de la página al inicio se había reducido a la mitad, aunque en cada caso puede variar por una suma de factores.
Para modificar estas opciones, tienes que entrar en el menú "opciones avanzadas" y después hacer click en "rendimiento". Los elementos de Prestashop que debes modificar son:
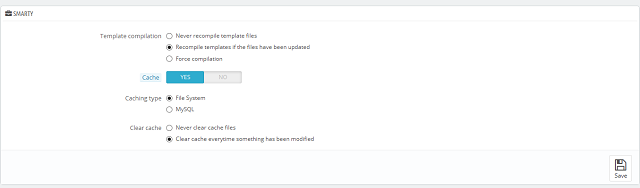
- Caché de Smarty: debe estar activada la opción de "nunca recompilar los archivos de las plantillas" y la caché "sí".
- Opciones CCC: debes marcar todas las opciones con sí. Esto te permitirá lograr que tu JavaScript y tu CSS estén mejor optimizados para reducir el tiempo de carga de la página.
- Servidores de media: se trata de crear tres sudbominios (gratuitos) que apunten a la web principal y escribirlos aquí. No obstante, crea primero el sitemap antes de poner los subdominios para evitar problemas de SEO.
- Cifrado: esta opción sirve para el cifrado de datos de las cuentas en Prestashop. Utiliza el que pone cifrado Rijndael y comprueba si tienes instalada la extensión PHP Mcrypt en tu servidor.
- Caché: marca la opción "sí" en "usar caché" y luego utiliza la opción "memcached".
¿De qué manera mejorará tu web cuando cargue más rápido?

- Reducirá la tasa de rebote: los usuarios antes se cansaban de esperar a que tu web cargara del todo y muchos se iban. Cuando la web vaya rápida, muchos de los usuarios que llegan no se irán tan rápido porque verán que la página funciona a una velocidad óptima.
- Puede mejorar tu tasa de conversión: aunque las conversiones dependen también de otros factores, por regla general una página lenta reduce el tráfico web y el posicionamiento, afectando también al número de conversiones. Así que, si aumentas la velocidad de tu web, recibirás más tráfico y probablemente mayor número de conversiones.
- Mejorarás la experiencia de usuario: independientemente de si el usuario compra o no, cuando la página va más rápida, el usuario tendrá la oportunidad de pasar más tiempo navegando por tu web, lo que incrementa también las posibilidades de que finalice una compra, se suscriba a tu newsletter o entre en más de una página.
- Podrás mejorar tu posicionamiento: aunque, como sucede con las conversiones, la velocidad de una web no es el único elemento que hay que tener en cuenta, sí que puede influir positivamente en tu posicionamiento. Esto se debe simplemente al hecho de que, al reducirse tu tasa de rebote, Google detecta que tu página está generando más interés en los visitantes, por lo que tiende a considerar a tu web más positivamente que antes.
Ojo, hay que tener en cuenta también que la velocidad de página es un factor influyente, pero no el único. Si tienes una tienda online que carga a una velocidad aceptable, pero los gastos de envío son desorbitados, no necesariamente va a vender mucho. Hay otros factores a la hora de vender y éste es sólo uno de ellos.
¿Es todo esto suficiente para mejorar la velocidad de Prestashop?
Aunque buscar entre los mejores vps Prestashop y seguir los consejos indicados mejorará la velocidad de tu tienda online, ten en cuenta que puede haber otros muchos elementos por los que la tienda online va lenta. Por eso, en muchos casos viene bien ponerse en manos de un desarrollador Prestashop que aplique técnicas de WPO (Web Performance Optimization) para que tu web cargue más rápido y puedas empezar a obtener mejores resultados.
En cualquier caso, nos gustaría saber si las técnicas que te hemos indicado te han funcionado, o en cualquier caso, nos dejes otros trucos que tú conozcas para mejorar la velocidad de una tienda online en Prestashop. Gracias de antemano por tus comentarios.
Accede a más
En Hoswedaje te ofrecemos más información acerca de como crear diferentes descuentos en PrestaShop o cómo instalar PrestaShop con tan solo 1 click. Te dejamos estos artículos y si necesitas ayuda contacta con nosotros.






