¿Te has preguntado alguna vez cómo Google puede detectar una imagen dentro de una web? O si entra una persona invidente, ¿Cómo un programa puede verbalizar esa imagen? Todo eso se consigue gracias a los atributos alt.
Índice de contenidos
- 1 ¿Qué es el atributo alt?
- 2 Diferencias entre el atributo alt y el título
- 3 ¿Cómo se ponen los atributos alt en WordPress?
- 4 ¿Cómo escribo un buen atributo alt para mejorar el SEO?
- 5 ¿Cómo ver los atributos alt que tienen mis imágenes?
- 6 Plugins que rellenan los atributos alt automáticamente
- 7 Conclusión
¿Qué es el atributo alt?
El atributo alt es una opción que se incluye en los WordPress o CMS y que debes usar si quieres que esa imagen se posicione en Google.
Un robot de Google en su crawleo pasaría inadvertido ante una imagen sin atributo alt, ya que no podría interpretar que tipo de contenido hay en esas imágenes. Con el atributo alt le ayudas a los Bots de Google a identificar esa imagen, por lo que podrá descifrarla y podrá mostrarla en los resultados de búsqueda.
Veámoslo con un ejemplo.
Imagina que en tu web tienes una imagen de un reloj artesanal de madera. Como a ojos de Google podría pasar inadvertida, tendríamos que indicárselo mediante el atributo alt, de una forma breve, concisa e incluyendo la palabra clave que queremos posicionar.
<img src= ”/imagenes/reloj-artesanal.jpg” alt=”reloj artesanal de madera”/>
Estos pequeños detalles forman parte del SEO On Page, y ayudan al SEO de tu Web.
De esta manera, consigues atraer más tráfico a tu sitio web, contextualizar el contenido, facilitar la comprensión del contenido y mejorar la usabilidad para usuarios impedidos.
Diferencias entre el atributo alt y el título
Atributo Alt (Texto alternativo)
El atributo alt, como vimos en el anterior ejemplo del reloj artesanal de madera
(<img src= ”/imágenes/reloj-artesanal.jpg” alt=”reloj artesanal de madera”/>) es la información alternativa que se le añade a la imagen.
El atributo alt o texto alternativo que ponemos a las imágenes aparecerá en sustitución de la imagen cuando por cualquier motivo la imagen no cargue. Ya sea porque los usuarios hayan desactivado las imágenes, el navegador no admita imágenes, la web tenga algún tipo de problema de carga o el usuario tenga algún tipo de discapacidad… con el atributo alt ayudarás a comprender de que se trata la imagen.
Es recomendable que las imágenes se encuentren optimizadas antes de subirlas, ya que las imágenes grandes ralentizan la web. Si tiene problemas de carga en su web, le recomendamos este artículo de un plugin con el que mejorar la velocidad de carga de una web.
Del mismo modo que también tiene ventajas para nuestro sitio web, ya que incluir keywords en el atributo alt mejoran el SEO de la web.
Atributo Título
Con el atributo título ofreces información adicional acerca de la imagen de la web. Este texto aparece cuando el usuario pasa el ratón por encima de la imagen y proporciona una información adicional sobre lo que presenta esa imagen.
Continuando con el ejemplo anterior, para un atributo título sería así:
(<img src= ”/imágenes/reloj-artesanal.jpg” alt=”reloj artesanal de madera” title=”Visita nuestra galería de relojes artesanales de madera”/>)
Una vez que ya sabemos que son y para qué sirven los atributos alt, vamos a ver como se ponen en WordPresss.
¿Cómo se ponen los atributos alt en WordPress?
Los atributos alt, como hemos visto en el ejemplo anterior, son etiquetas html que se generan cuando insertas una imagen en tu sitio web.
Vamos a ver paso a paso como se establecen los atributos alt en WordPress.
Una vez dentro de WordPress, hacemos clic en Medios, donde encontraremos todas las imágenes subidas a la Web.

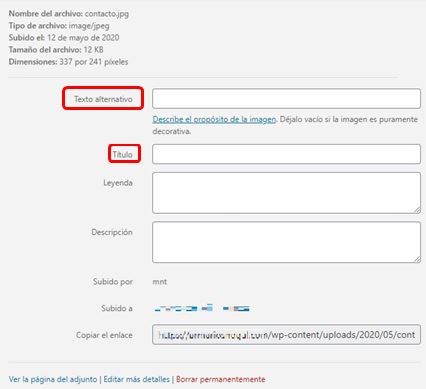
Al hacer clic en alguna de las fotos, se te despliegan varios campos a rellenar. Es ahí donde nos encontraremos y podremos rellenar el atributo Alt (texto alternativo) y Título.

Ahora que sabes dónde se cambian el atríbuto alt y el Título, veamos algunos consejos para escribir un buen título y atributo alt.
¿Cómo escribo un buen atributo alt para mejorar el SEO?
Describe la imagen lo más específico posible. El atributo alt está diseñado para proporcionar explicaciones de texto a las imágenes para usuarios que no pueden verlas.
Debe ser una descripción concisa. Los lectores de pantalla más populares cortan el atributo alt en alrededor de 150 caracteres, por lo que es aconsejable mantenerlo en ese rango de caracteres.
Utiliza tus palabras clave. El atributo alt te brinda la oportunidad de incluir tus palabras clave objetivo en una página y, por lo tanto, otra oportunidad para indicar a los motores de búsqueda que tu página es muy relevante para la consulta que han realizado.
Evita el relleno de palabras clave. A Google no le gusta el uso de los atributos alt como una oportunidad para incluir tantas palabras clave relevantes como pueda. Concéntrate en escribir atributos alt descriptivos, que proporcionen contexto a la imagen.
Cuando vayas a nombrar una imagen, no incluyas de nombre "imagen de", etc. en su atributo alt. Ya se supone que el atributo alt se refiere a una imagen, por lo que no es necesario especificarlo.
Los campos ”leyenda” y “descripción” son información adicional que no está de más implementar. Toda la información de valor añadido siempre es valiosa.
¿Cómo ver los atributos alt que tienen mis imágenes?
No es necesario que para ver el atributo alt de una web tengas que entrar dentro del WordPress o CMS que estés utilizando. Hay otras maneras más rápidas para saber que atributo alt y título tienen las imágenes de una web.
El inspeccionador de elementos de Google Chrome o Firefox
A través del inspeccionador de elementos de Google Chrome podemos de manera rápida ver los atributos alt y título que tienen una imagen.
La manera de proceder en sencilla.
Pon el ratón sobre la foto que quieras inspeccionar, y haz clic en el botón derecho, a continuación haz clic sobre inspeccionar.
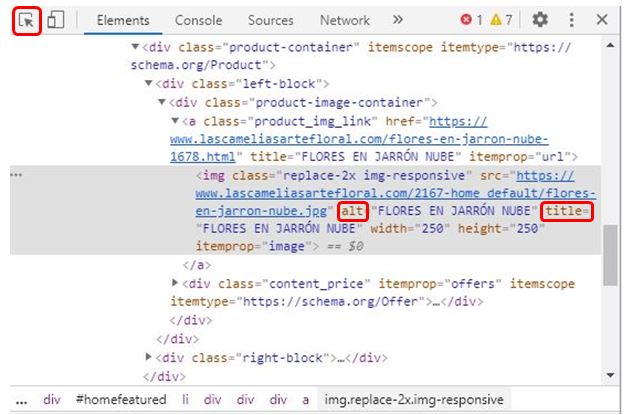
Acto seguido, haz clic en el primer icono que vemos en la siguiente imagen, en la esquina superior izquierda y rodeada de rojo.

Se pondrá de color azul, y una vez ocurrido esto, vuelve a pasar el ratón por la imagen por la cual deseas ver su atributo alt.
Así de sencillo es ver un atributo alt y título desde Chrome.
Ahora una vez visto el atributo alt y título, ¿Es el que más se ajusta a tus productos? ¿Quieres cambiarlo? Recuerda, solo tienes que ir al WordPress, a la sección Medios, y realizar los cambios.
Usando Herramientas
Existen una amplia variedad de herramientas para detectar los atributos alt de cada imagen de la web.
Veamos los más conocidos.
SEO Meta in 1 click.
Existen muchos tipos de extensiones desde donde puede ver los atributos alt de las imágenes.
SEO Meta in 1 click, te da directamente el número de imágenes sin atributo alt y título que tienes en esa página. Es una herramienta bastante rápida, es por esto que la recomendamos desde Hoswedaje.
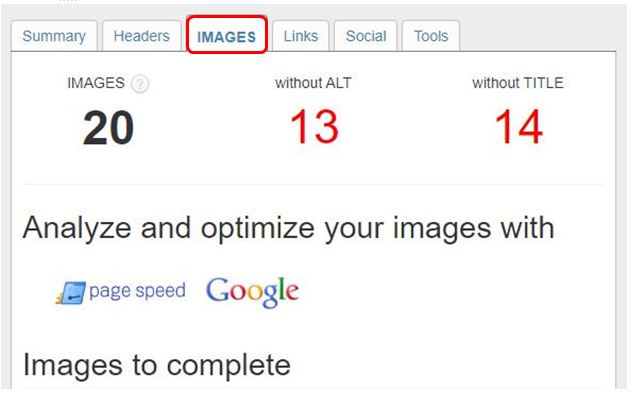
Una vez la tengas instalada, solo tienes que irte a la página que quieras examinar, hacer clic en la extensión, y a continuación irte a la pestaña Images.
En cuestión de segundos te presenta una tabla donde te indica las imágenes que no tiene el atributo alt y título rellenado.

Así, de una manera muy visual podemos ver que en la página que hemos realizado la inspección, hay un total del 20 imágenes, de las cuales 13 no tienen atributo alt y 13 están sin Título.
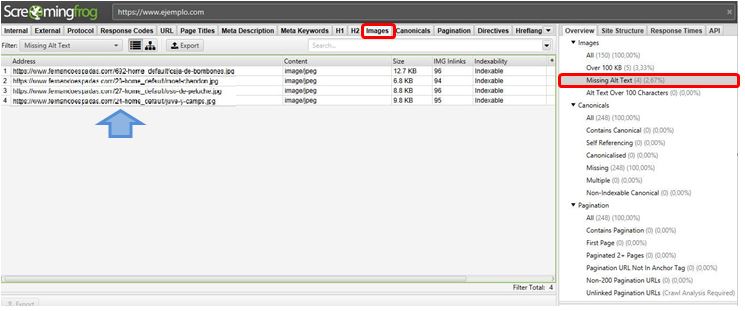
Screaming Frog
Esta herramienta ya la hemos recomendado veces anteriores por toda su versatilidad. Es una herramienta SEO muy potente, gratuita hasta 500 urls.
Una vez descargada, pon el dominio a examinar en el buscador de arriba y dale a intro. Acto seguido, haz clic en la pestaña Images, y en la columna de la derecha, seleccionar Mising Alt Tex.
Los resultados que te aparecen son las imágenes que no tienen atributo alt.

Plugins que rellenan los atributos alt automáticamente
Vamos a ver un par de plugins con los que el título y atributo alt se rellenar automáticamente.
PB SEO Friendly Images
Este plugin es bastante sencillo de usar. Lo que conseguimos con este plugin es que se rellene el atributo alt automáticamente con el mismo nombre con el que el archivo fue subido.
Es adecuado si tienes que subir una gran cantidad de imágenes a la web, pero recuerda que esas imágenes tienen que subirse renombradas. No es útil subir imágenes que tengan de nombre “123.jpg”. Lo ideal es aprovechar para poder incluir la keyword relevante de esa página.
Auto Image Attributes From Filename With Bulk Updater
Este otro plugin es un poco más completo, realiza la misma función de crear los atributos alt y títulos automáticamente, pero te presenta algunas opciones interesantes.
Puedes eliminar los guiones medios y bajos (-) , (_)del nombre del archivo.
Puedes eliminar los puntos y las comas (.) (,) del nombre del archivo.
Puedes eliminar los números que aparezcan en el nombre del archivo.
Conclusión
Como hemos podido comprobar, los títulos y atributos alt aportan un gran valor al posicionamiento en los buscadores.
Describiendo la imagen puedes hacer tu web más accesible para personas invidentes, facilitar el rastreo a los robots de Google, y sobretodo incluir keywords para posicionar esa imagen y dirigir más tráfico a tu web.
¿Te queda alguna duda de la importancia del título y atributo alt?




