Hace años sólo estaban permitidas instalar en tu web una lista de Fuentes Seguras mediante código. Esto significa que un grupo de tipografías podían ser utilizadas en cualquier web sin posibilidad de tener algún problema o error.
Índice de contenidos
¿Por qué tengo errores en la tipografía de mi web?
Bueno, vamos a plantearte el caso de que finalmente consigues elegir una tipografía específica para tu web que esté acorde con la imagen de la marca o servicio. El usuario que entre en tu web y no tenga tu fuente instalada en su ordenador, no podrá ver esa tipografía y el ordenador utilizará otra diferente a la que habías elegido. No seguirá una concordancia visual.
El diseño de la web se acabaría perdiendo por completo porque la tipografía tiene muchos aspectos que influyen visualmente a la web. Algunos de estos aspectos son:
- Tamaño
- Grosor
- Familia
- Tracking
Características de una Fuente Segura
- Se mantienen en todos los buscadores.
- Se mantienen en todos los sistemas operativos.
- Tienen una buena legibilidad.
- Se agrupan por familias.
(Ejemplo: añadiendo al código Sans Serif o Serif. De esta manera, en caso de confusión, el sistema elegirá una sustituta pero de su misma familia.)
Fuentes Seguras
Algunas de las fuentes seguras:
- Arial
- Courier New
- Georgie
- Impact
- Lucida
- Tahoma
- Times New Roman
- Verdana
Tipografías Google Fonts
Por suerte, hoy en día existen diversas opciones con las que podemos incluir una gran variedad de tipografías sin necesidad de tocar código. Desde el 2010, una de estas opciones es añadir tipografías desde Google Fonts.
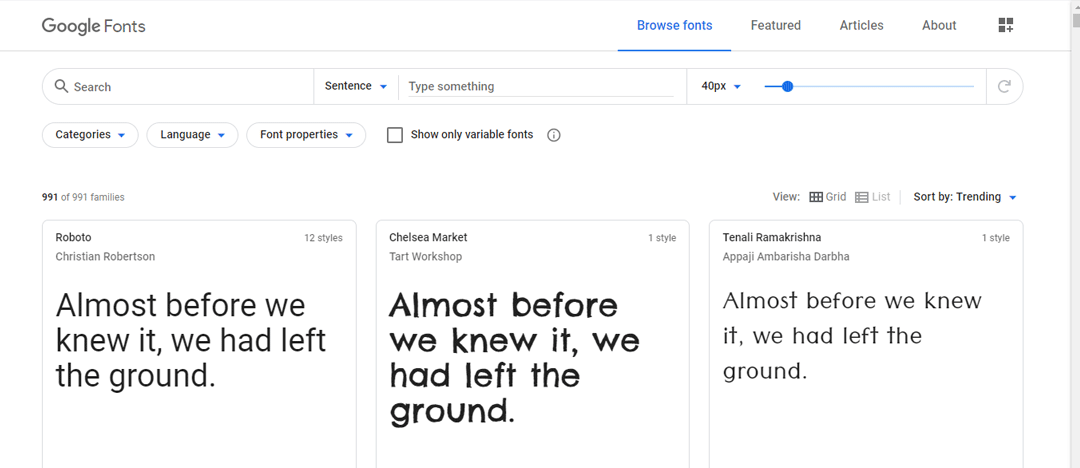
Google Fonts es el repositorio oficial de Google y proporciona un enorme catálogo de tipografías que puedes descargar gratis e utilizar libremente para lo que quieras.
La elección de la tipografía puede variar desde ser:
- Sans Serif
- Serif
- Handwriting,
- Monospace
- Display
Añadir fuentes Google Fonts en WordPress con plugins
Existen varios plugins para instalar Google Fonts en tu WordPress, pero vamos a ver los más conocidos:
- Easy Google Fonts
- Google Fonts Typography
- Use Any Font
1. Con el plugin gratuito Easy Google Fonts
Con este plugin podrás añadir la tipografía de Google Fonts a tu web. Te explicamos su configuración:

- Lo instalamos y activamos en nuestro Backoffice de WordPress.
- Entramos en su configuración.

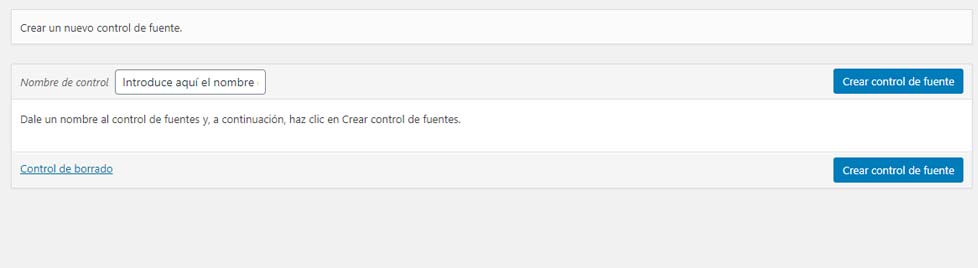
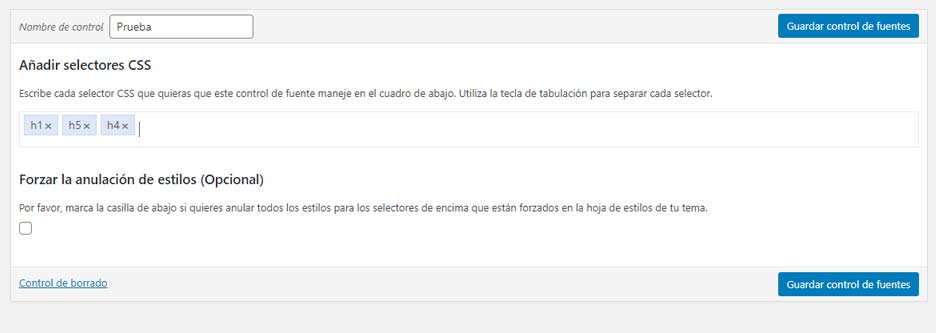
- Deberás crear un Control de fuentes (etiquetas HTML para que se muestre la tipografía).

- Añadimos los selectores de Css a los que queremos que afecte el cambio de tipografía.
 Nosotros hemos escogido los títulos pero también puedes utilizar la etiqueta “font-family” para todo tipo de textos.
Nosotros hemos escogido los títulos pero también puedes utilizar la etiqueta “font-family” para todo tipo de textos. - Una vez creado el control de fuentes, deberás entrar en el Personalizador de Temas que tengas activo.
- Si quieres añadir más estilos, recuerda que tienes la opción de añadir código Css en el Personalizador del tema.
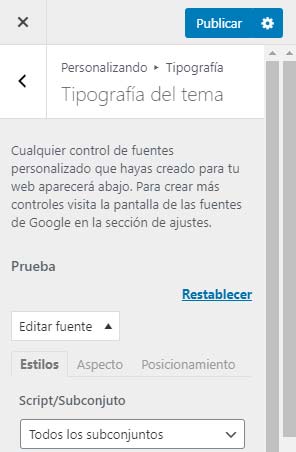
- Ajusta las tipografías en Tipografía del tema:

- Observa las tres pestañas existentes debajo de “Prueba”; Estilos, Aspecto y Posicionamiento. Puedes editar las tres a tu gusto para conseguir es estilo que quieras.
2. Con el plugin gratuito Google Fonts Typography
Podrás añadir la tipografía de Google Fonts a tu web. Es un plugin Freemium así que siempre vas a tener la opción de actualizar a Pro.

- Instala y activa el plugin.
- Los ajustes los tendrás en el Personalizador del tema que tengas activo.

- Muy similar al primero pero con más opciones, puedes cambiar los ajustes a tu gusto.


3. Con el plugin gratuito Use Any Font
Podrás añadir la tipografía de Google Fonts y cualquier otra a tu web siempre que tengas el archivo fuente.

Este plugin todavía no está traducido al español.
- Instala y activa el plugin.
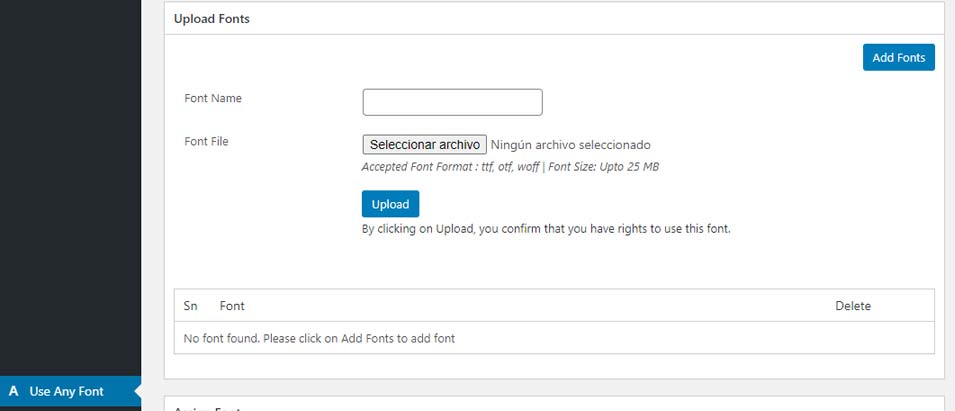
- Ve a su pestaña de ajustes:

- Como observas, no sólo vale para Google Fonts, sino para cualquier tipografía que tengas descargada. Simplemente subiendo el archivo . ttf, otf, woff . Tiene un máximo de 25 MB.
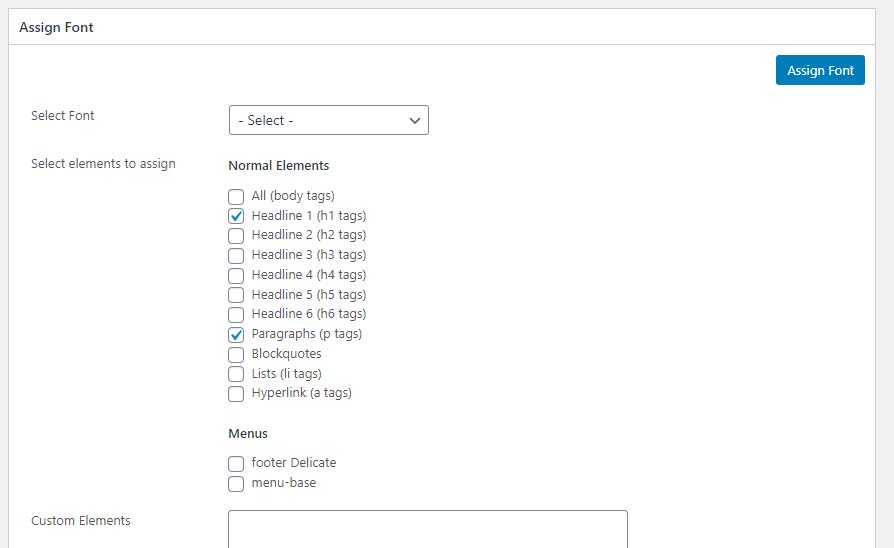
- Selecciona los elementos que quieres que se vean con esta tipografía.

- Selecciona y rellena los campos con los datos dependiendo de cómo hayas creado tu web. Puedes asignar clases Css también.
Añadir fuentes Google Fonts en WordPress con código en <head>
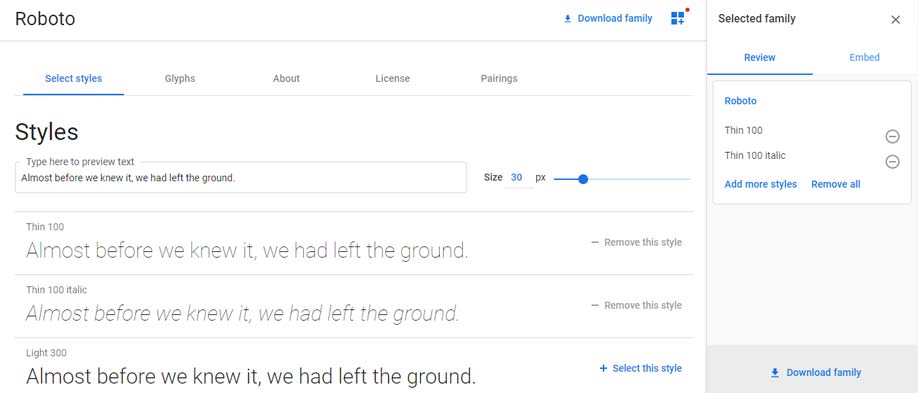
- Entra en la web de Google Fonts y selecciona la que quieras añadir a tu web.
 Click en el botón + Select this style y se añadirá la fuente seleccionada a una columna a la derecha. También puedes seleccionar varias familias a la vez.
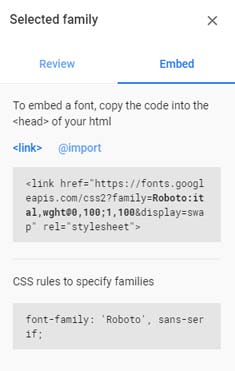
Click en el botón + Select this style y se añadirá la fuente seleccionada a una columna a la derecha. También puedes seleccionar varias familias a la vez. - Copia el primer código y pégalo en el <head> de tu web. Además te añade el estilo en Css.
 <head> <title>Ejemplo de parte de código para instalar Google Fonts</title> <link href=" https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap" rel="stylesheet"></head>
<head> <title>Ejemplo de parte de código para instalar Google Fonts</title> <link href=" https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap" rel="stylesheet"></head>
Añadir fuentes Google Fonts en WordPress con archivo de estilos externo
- Teniendo en cuenta el código de la fuente anterior.
 <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap" rel="stylesheet"> - Copiamos sólo la URL, es decir:
https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap - Añade este código en tu archivo functions.php
function insertar_fuentes_google() { wp_enqueue_style( 'google-fonts', ‘https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap’, false ); } add_action( 'wp_enqueue_scripts', 'insertar_fuentes_google' );Lo que hace este código es registrar un nuevo archivo de estilos externo (el que tiene la información para cargar la fuentes de Google). - Recuerda sustituir el enlace de mi fuente por la tuya.
La mayoría de themes actuales que nos ayudan con temas visuales en WordPress nos permiten elegir tipografías de Google Fonts, pero usar en exceso las fuentes, ralentiza la web, ya que hace una llamada a un servidor externo. Por eso, te recomendamos que no utilices más de tres tipografías ya que influiría negativamente a la carga de la página. Puedes instalar un plugin que te ayude a optimizar este proceso y nuestro consejo, es que instales WPRocket.
¿Escogerás una fuente Google Fonts o prefieres elegir de las que vienen en tu tema por defecto?
El equipo Hoswedaje.