En un anterior artículo ya explicamos cómo instalar y activar WP Rocket en nuestro WordPress. En esta ocasión, una vez hemos descubierto el aumento de velocidad considerable con su simple activación, vamos a ver una serie de ajustes para optimizar y mejorar el rendimiento de nuestra página web. Para ello, iremos viendo panel a panel las diferentes configuraciones y las opciones que recomendamos.
La configuración que vamos a desarrollar en este artículo es una configuración que suele dar buenos resultados. No requiere de la contratación de una CDN o un plugin de optimización de imágenes. Pero, cada caso es un mundo y dependiendo de las posibles inconveniencias de activar algunas opciones, será mejor activar o desactivar estas opciones.
Índice de contenidos
Mediciones de velocidad según PageSpeed de Google
Google ofrece una página web PageSpeed Insight, una herramienta online que muestra el rendimiento de nuestra página web. En esta ocasión, vamos a utilizarla para medir el rendimiento de nuestra página web antes y después de configurar WP Rocket.
Cómo acceder a PageSpeed Insight para analizar nuestro WordPress
Al acceder a https://developers.google.com/speed/pagespeed/insights/?hl=es encontraréis un campo en el que añadir la url que queremos analizar. Añadimos la url y pulsamos en "ANALIZAR".

En este momento PageSpeed iniciará un proceso de análisis de la url facilitada que suele durar alrededor de quince segundos.

Una vez finalizado el análisis, PageSpeed Insight nos ofrecerá dos pestañas diferentes, la primera con información de rendimiento en dispositivos móviles y una segunda, con información de rendimiento en ordenador. En ambas pestañas mostrará, entre otros, la siguiente información:
- Puntuación: en la que te sugiere estar entre 90-100.
- Datos de experimentos: con tiempos del primer renderizado con contenido, índice de velocidad, tiempo hasta que está interactiva, tiempo total de bloqueo...
- Oportunidades: sugerencia que se pueden realizar para mejorar puntuación.
- Diagnóstico: una serie de información relativa a tu web que no afectan directamente a la puntuación de la web, pero que si se mejoran podrían mejorar el rendimiento de la misma.
- Auditorías aprobadas: una serie de características de la url facilitada que sí están bien configurados u optimizados según esta herramienta.
En esta ocasión, vamos a centrarnos sobre todo en tres datos:
- Puntuación de la web en móvil y ordenador.
- Índice de velocidad de la web en móvil y ordenador.
- "Initial server response time was short" o TTFB (tiempo hasta el primer byte).
Algo importante a tener en cuenta respecto a PageSpeed es que es una herramienta que hay que tener en cuenta, pero no es una herramienta que haya que cumplir a raja tabla. En cada caso se tiene que evaluar y sopesar los pros y contras de alcanzar una alta puntuación en esta herramienta, ya que algunas configuraciones pueden incidir en el funcionamiento y/o diseño de la web.
PageSpeed Insight de WP Rocket con configuración inicial
Vamos a comenzar mostrando los resultados de PageSpeed de nuestra web nada más activar el plugin WP Rocket y antes de configurarlo a fondo.
Primero mostraremos los resultados de PageSpeed en móvil:

Estos son los datos que nos da:
- Puntuación: 45
- Índice de velocidad: 6,2 s
- "Initial server response time was short": 250ms
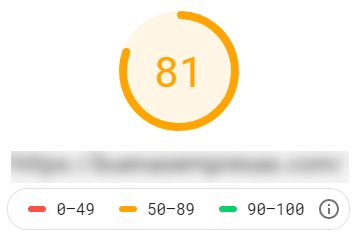
Ahora mostraremos los resultados de PageSpeed en Ordenador:

Estos son los datos que nos da:
- Puntuación: 81
- Índice de velocidad: 1,8 s
- "Initial server response time was short": 240ms
Para realizar un nuevo análisis tras aplicar nuevas configuraciones, solo tenemos que volver a recargar la página de PageSpeed (F5) o volver a pulsar en la tecla "Analizar".
Escritorio de WP Rocket
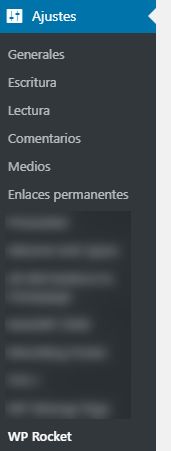
Para configurar WP Rocket a medida, lo primero que vamos a hacer es acceder al panel de administración del plugin. Para ello, vamos a Ajustes y luego pinchamos en "WP Rocket".

Nada más acceder a los ajustes del plugin nos encontraremos en el Escritorio de WP Rocket. En el Escritorio se encuentran las siguientes opciones:
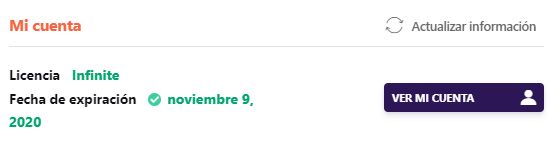
Mi cuenta WP Rocket
Una pestaña en la que se mostrará el tipo de licencia contratado en WP Rocket, la fecha de expiración de esa licencia y un botón para acceder a la cuenta en la web de WP Rocket:

RocketCDN
Si ademas de comprar el plugin, has contratado la CDN de WP Rocket, aparecerá la información referida a esta extensión en esta zona. Para el ejemplo en cuestión, no hemos utilizado ningún tipo de CDN.

RocketCDN es la propia CDN (Red de distribución de contenidos) de alto rendimiento con ancho de banda ilimitado y pago mensual que ofrece WP Rocket. La gran ventaja respecto a sus rivales es que su configuración es totalmente automática.
Con una CDN lo que conseguimos es que nuestra web esté ubicada en varios servidores en diferentes partes del mundo, y que nuestra web cargue de un servidor u otro dependiendo de la zona geográfica desde la que se intente conectar el usuario. Una opción muy interesante, sobre todo cuando nuestra web está orientada a cualquier parte del mundo.
Mi estado
Mi estado es una pestaña que muestra dos opciones:
- Rocket Tester: por si hemos optado por utilizar la beta y ser "un conejillo de indias" sobre las futuras novedades de este plugin. En esta ocasión tenemos esta opción desmarcada.
- Analítca de Rocket: para compartir de forma anónima con el equipo de WP Rocket información para que puedan mejorar el plugin.

Primeros Pasos
Una serie de vídeos explicativos en inglés de los primeros pasos con WP Rocket:
Preguntas frecuentes WP Rocket
Una serie de links con artículos en inglés que responderán a las preguntas más frecuentes que suelen tener los usuario con este plugin.

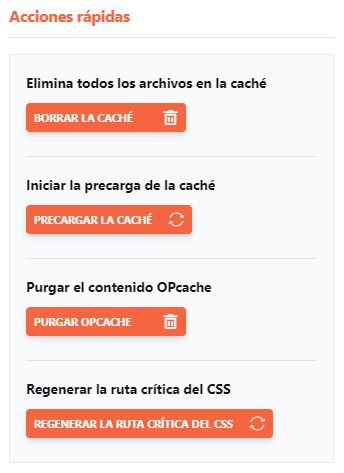
Acciones Rápidas WP Rocket
Las Acciones Rápidas incluyen varias de las opciones más importantes de ejecutar tras realizar las optimizaciones dentro de WP Rocket. Cuando modifiques las opciones de CSS, JavaScript, imágenes, caché, etc. siempre es recomendable pasar por estas opciones y ejecutar todas o algunas. Vamos a ver estas opciones una a una:
Borrar la cache con WP Rocket
Al pulsar este botón borraremos todas las páginas cacheadas por WP Rocket para que vuelva a cachearlas. Siempre que hagamos un cambio en las configuraciones de WP Rocket es aconsejable pulsar este botón. Además, también se debe pulsar cada vez que se activen, desactiven o modifiquen plugins que puedan modificar la visualización o funcionamiento de la web; cuando se cambie de tema o se actualice el mismo; cuando se actualice WordPress; incluso cuando se realiza un cambio de contenido en una página o post. Si al hacer un cambio en una página o post de vuestra web no veis los cambios, intenta borrar la caché de la misma y verifica que no sea la caché la que te impide ver los cambios.
Precargar la caché
Si el anterior botón borraba la caché, este botón lanza la precarga de la caché en todas las páginas y posts de tu web. Es recomendable pulsarlo después de borrar la caché.
Si tienes problemas con la precarga de caché y/o quieres más información sobre la misma, no dudes en acceder a nuestro artículo: ¿Cómo evitar que la precarga (preload) de caché de WP Rocket colapse tu servidor?
Purgar OPCACHE
La OPCache guarda los archivos procesados y compilados de la memoria RAM del servidor para que se ejecuten más rapidamente. Al purgarlos, limpiamos estos archivos para que vuelvan a ser almacenados. También es recomendable pulsar este botón cuando realicemos cambios en la configuración de WP Rocket.
Regenerar la ruta crítica del CSS
Esta opción genera un CSS básico de las diferentes páginas de la web que se ejecutará al iniciar la carga de la web. Lo que conseguimos con esto es reducir la carga inicial de la página, al no tener que cargar todo el CSS de la misma y solo cargar una pequeña parte (la que se muestra en la parte superior de la página).
Orden en el que ejecutar Acciones Rápidas de WP Rocket

Aunque se muestren en este orden en el escritorio de WP Rocket, aconsejamos realizar las acciones en el siguiente orden (esperando a que finalice cada una de ellas):
- Regenerar la ruta crítica del CSS
- Purgar OPCache
- Borrar la Caché
- Precargar la Caché
Documentación de WP Rocket
Un link a la documentación completa del equipo de WP Rocket.

Y estas serían todas las opciones que ofrece el Escritorio de WP Rocket. Como habréis comprobado, no son pocas pero algunas muy interesantes. Las Acciones Rápidas merecían una explicación en profundidad.
Siguientes pasos para configurar WP Rocket
La próxima semana publicaremos la segunda parte de este artículo en el que nos adentraremos en las diferentes opciones de configuración de WP Rocket.
Si tienes cualquier duda respecto a PageSpeed o a al Escritorio de WP Rocket no lo dudes y añade un comentario. Y si utilizas otra configuración o realizas los pasos en otro orden para volver a cachear la web, dínoslo. ¡Estamos esperando vuestros comentarios!
Accede a más
En Hoswedaje te ofrecemos más información acerca de instalar WordPress en 1 click y sobre configurar el formulario de contacto. Te dejamos estos artículos que te ayudarán a encontrar lo que andas buscando.