Para proteger su página web, deberá tomar ciertas medidas. Pero la más fiable contra los "malos" es implementar un Captcha. Esto nos evitará el envío de Spam por parte de usuarios maliciosos y por bots. Si no sabes lo que es un bot, y quieres conocer más sobre estos, puedes consultar nuestro artículo ¿Qué es un Bot?.
Si no tomamos medidas de seguridad en nuestros formularios, corremos el riesgo de entrar en listas negras (blacklists) debido a que han enviado Spam desde el formulario de nuestro sitio web.
Dicho esto, procederemos a explicar como implementar un captcha en formularios de WordPress utilizando el plugin Ninja Forms.
Índice de contenidos
¿Cómo instalo Ninja Forms?
Este es el plugin preferido por muchos, no solo por su facilidad a la hora de crear formularios en WordPress, si no por las prestaciones que nos ofrece. Entre ellas, implementar captcha.
- Paso 1: Nos situamos en el backoffice de WordPress y pulsamos la opción de "plugins".
Una vez estemos dentro pulsamos sobre "Añadir nuevo".

- Paso 2: Buscamos el plugin introduciendo en el buscador "Ninja Forms". Cuando lo encontremos seleccionamos donde dice "Instalar ahora".

Estando ya instalado, tenemos que ir al apartado "plugins" nuevamente y pulsar en "Activar".

Con estos dos sencillo pasos, tendríamos Ninja Forms en nuestro WordPress.
¿Qué tipos de Captcha podemos encontrar?
Si queremos implementar un Google Recaptcha en nuestro sitio web, podremos encontrar dos versiones de la misma.
- Recaptcha v2: Podría decirse que es un elemento visual que a través de un "check" demuestra que no eres un bot. Es el más utilizado por los pocos problemas que suelen dar.
- Recaptcha v3: En esta versión ya no hace falta que pulses ningún "check". Para detectar que no eres un bot, estudia tu comportamiento que tienes en la web para detectar si se trata de un ser humano o una máquina. Consigue esto mediante un puntaje dependiendo de tu comportamiento.
¿Cómo implemento Captcha en WordPress?
Cuando tengamos Ninga Forms funcionando en WordPress, deberás seguir los siguientes pasos de a continuación.
- Paso 1: En nuestro panel de backoffice tendrá que aparecernos una nueva opción llamada "Ninja Forms", en la cual tenemos que pulsar encima.

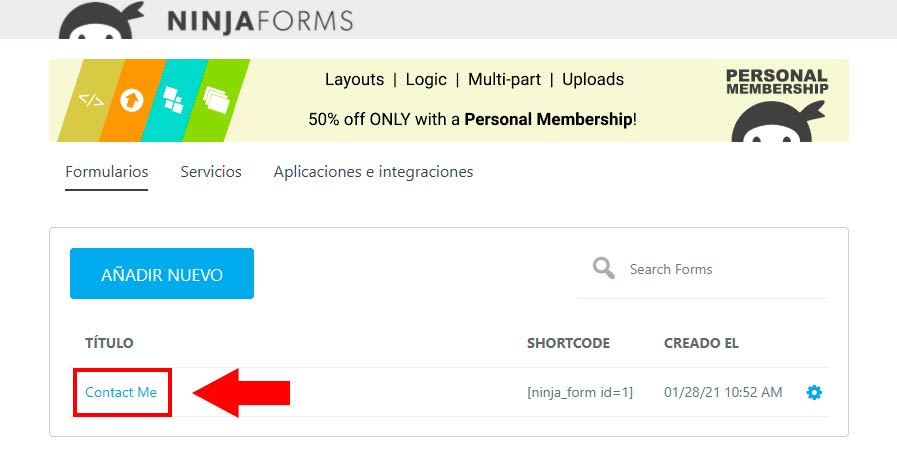
Una vez pulsemos encima, seleccionamos la página de nuestro formulario. En este caso elegiremos la que nos viene por defecto.

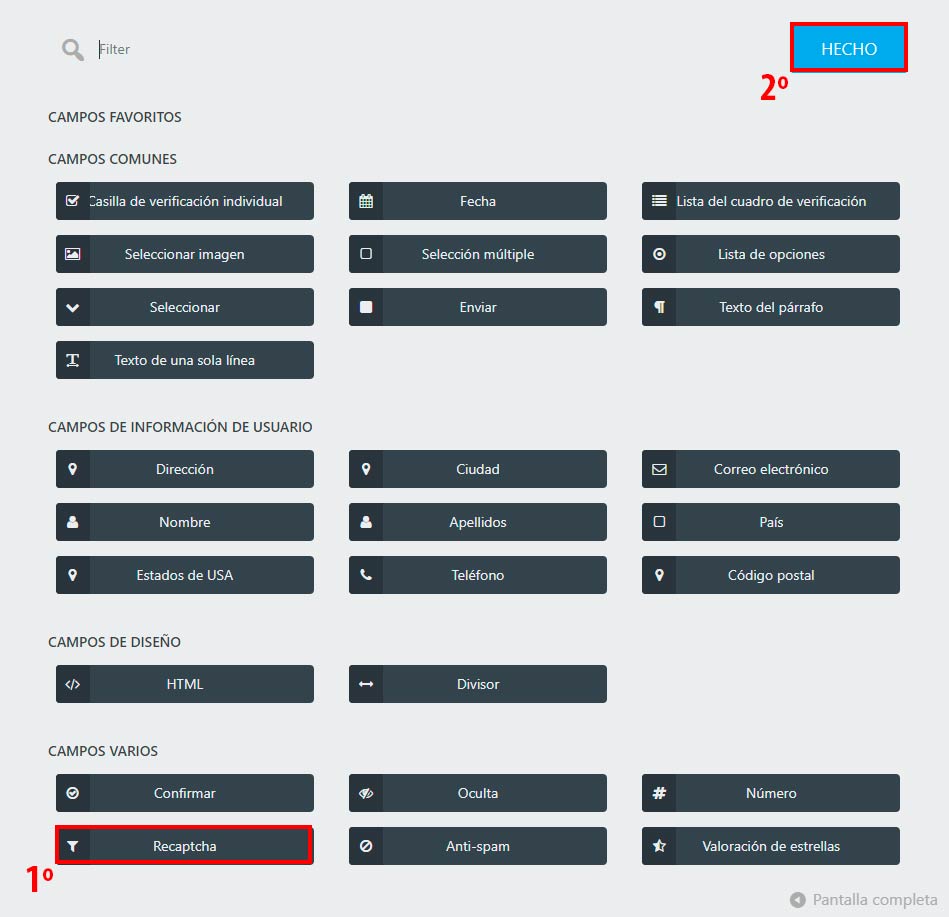
- Paso 2: Situados ya dentro de nuestra página, pulsamos en el símbolo de "+". De esta manera, se nos desplegará una variedad de campos, nosotros necesitamos el que se llama "Recaptcha". Cuando la tengamos seleccionada, pulsamos sobre "HECHO".

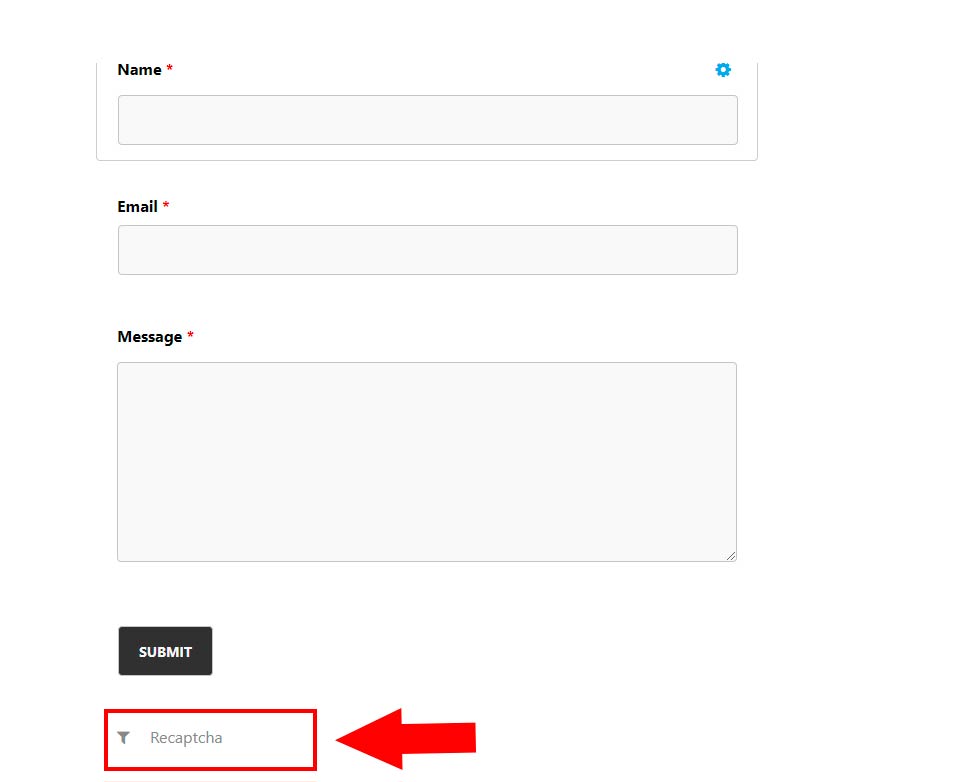
Ahora tiene que aparecer la opción de captcha, de forma similar a la siguiente imagen.

Volvemos a la pantalla de Ninja Forms pulsando sobre el símbolo de "X" situado en la esquina superior derecha.

- Paso 3: En esta parte, debemos dirigirnos al siguiente enlace "reCAPTCHA". Cuando estemos dentro, seleccionamos la opción "Admin Console".

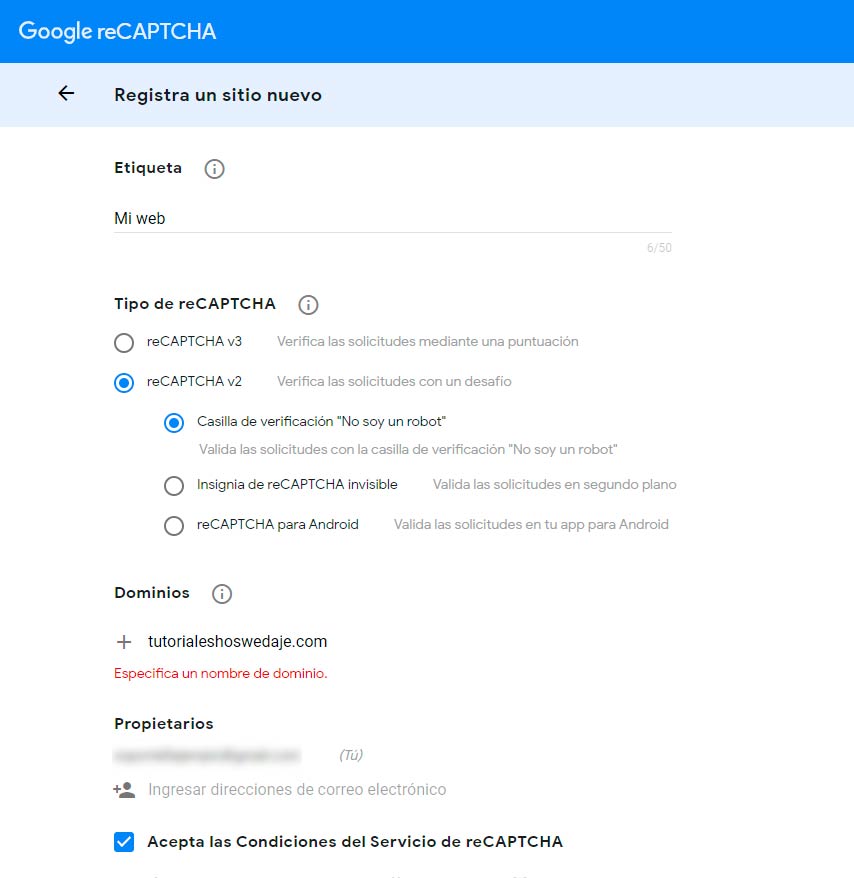
- Paso 4: Tenemos que especificar que tipo de reCaptcha queremos, el dominio de nuestro sitio web, y aceptar las condiciones del servicio.

Una vez rellenados los campos, pulsamos sobre "Enviar".
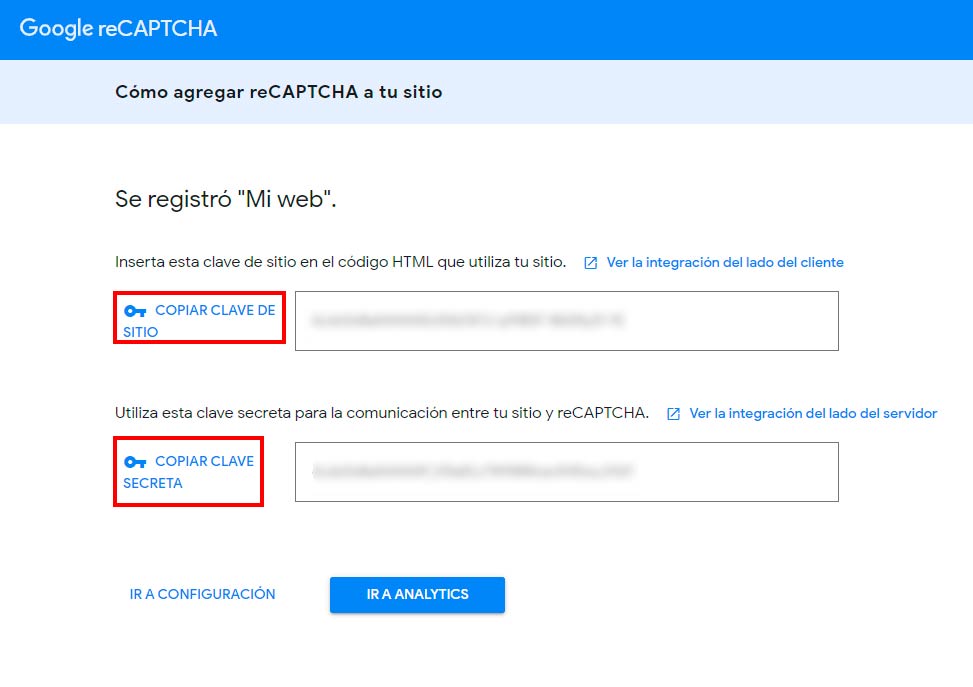
- Paso 5: Nos aparecerán dos claves que tendremos que llevarnos a WordPress. Seleccionamos "Copiar clave de sitio" y nos dirigimos a nuestro panel de Ninja Forms.

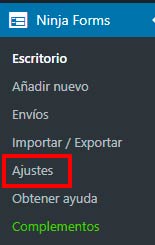
Situados ya en nuestro backoffice de WordPress, seleccionamos "Ninja Forms" y "Ajustes".

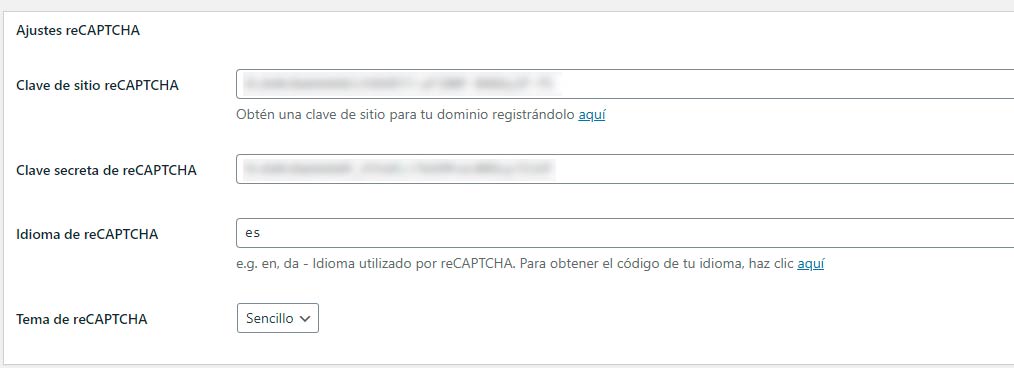
En la ventana que se nos abrirá, pegaremos los códigos previamente copiados en sus respectivos apartados. Cuando los peguemos, seleccionamos el idioma Español introduciendo "es" en el campo de "Idioma de reCAPTCHA".

Pulsamos sobre "Guardar ajustes".
![]()
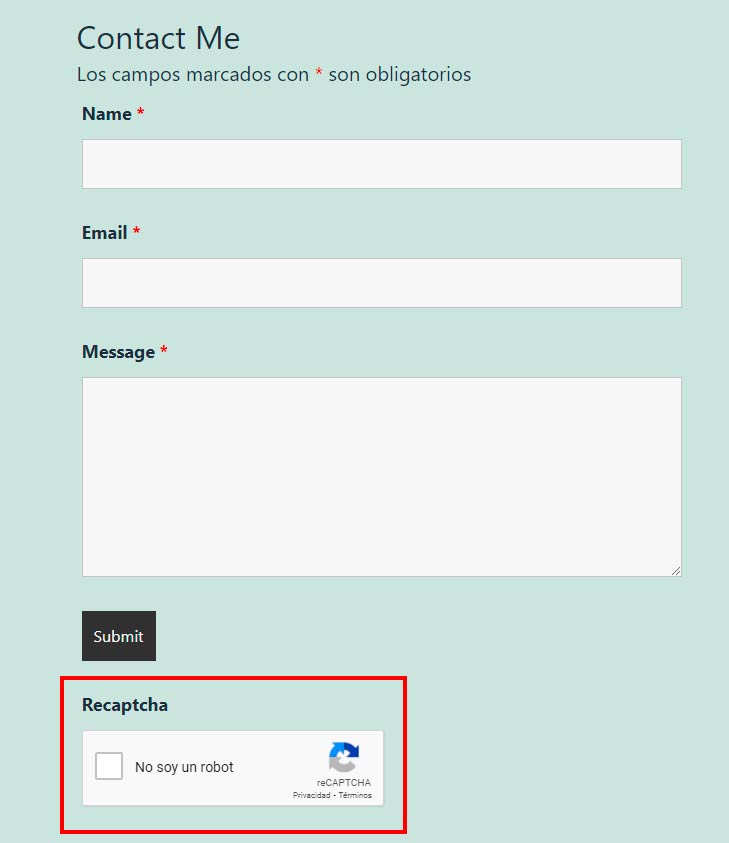
Y con estos pasos tendríamos correctamente implementado el sistema Captcha en nuestro formulario. El resultado es similar al de la siguiente imagen.

Como podrás observar, es un proceso sencillo y que a demás no lleva mucho tiempo realizar. Espero que os haya sido de utilidad este artículo sobre como poner Captcha en WordPress con Ninja Forms.




