¿Tienes tu web hecha pero estás modificándola? ¿Aún estás en fase de diseño? ¿No te gusta el efecto que tiene el paralaje de tus fotos y no quieres que tus usuarios vean los cambios que haces? En este artículo descubrirás cómo poner tu web en modo mantenimiento para que puedas hacer los cambios que consideres en tu web sin que ningún usuario lo vea.
Índice de contenidos
No apruebes hasta que pruebes
Primero debemos aclarar que esto puede hacerse con y sin plugins, dependiendo de cómo te manejes con el CMS de WordPress. Pero este artículo va a ir destinado, sobre todo, a los que no tienen experiencia alguna, así que iremos a lo sencillo con el plugin para saber cómo poner tu WordPress en modo mantenimiento.
Antes que nada, debemos aclarar que esto no es algo que deba hacerse en páginas que estén publicadas, y con tráfico (sea poco o mucho) ya que estás retirando de la circulación una web en marcha, y eso puede dar al traste con tu negocio, lo que realmente te vendría bien sería hacer una copia de tu sitio web y desde ahí hacer todos los cambios que consideres hasta que consideres que está a tu gusto, y entonces implementarlo en tu web.
¿Pero por qué debo poner la web en mantenimiento?
- Para que no vean tu web en construcción
- Para que no se empiece a posicionar una página mal construida
- No dañar tu imagen antes de empezar
Plugins de mantenimiento para WordPress. ¡Imprescindibles!
Antes que nada, tenemos que haceros una recomendación. Cuando vayáis a instalar un plugin, debéis ser muy cuidadosos sobre cómo poner tu WordPress en modo mantenimiento:
- No instaléis un plugin que lleve más de 1 año sin actualizar.
- No instaléis un plugin que tenga pocas descargas, id a lo seguro e instalad los que más descargas tengan.
- Si, por el motivo que sea, tenéis que descargar cualquier otro que no sea el principal, leed los comentarios, ahí el resto de usuarios dejan opiniones sobre su funcionamiento, y en algunos casos hay problemas resueltos.
- Plugins:
- WP Maintenance Mode
- Éste es un plugin sobre estética y temas de WordPress, lo que quiere decir que puedes modificarlo todo desde aquí, temas, colores, fondos, encabezados…
- Como ayuda para que los que busquen tu web no se encuentren una página n blanco, este plugin te permite instalar un widget de cuenta atrás en tu frontpage para que todos tus usuarios puedan hacerse una idea de lo que queda para poder hacer uso de ella. Obviamente lo modificas tú para empezar la cuenta en la cantidad que quieras.
- Coming Soon Page & Maintenance Mode
- Si usas la versión gratuita, puedes crear una página en construcción, pero si usas la versión de pago, te despliega un menú editor al estilo de Divi.
- Under Construction
- La interfaz de creación de página de mantenimiento es muy sencilla, tardas menos de 1 minuto, con plantillas muy originales prehechas, pero de pago.
- Es un plugin que se actualiza constantemente, ya que está siempre pendiente de la última edición de WordPress.
- Minimal Coming Soon & Maintenance Mode Page
- Ventaja: actualiza mucho
- Inconveniente: no está en español
- Tiene versión gratuita y Premium
- Maintenance
- No se actualiza tanto como los anteriores, pero está en español, y tiene una interfaz muy sencilla de usar.
- Precisamente como no se actualiza mucho, a veces da errores 503, pudiendo tirarte el servidor abajo.
- WP Maintenance Mode
¿Cómo funcionan?
Con plugin
Todos vienen a funcionar igual, sólo cambian en nombres o idioma:
Primero recordemos cómo se instala un plugin:

En Plugins, “Añadir nuevo”, y nos aparecerá una página

Aquí podemos buscar el plugin, y una vez encontrado, “Instalar” y “Activar”.
Dependiendo de si tu sitio está ya publicado o en construcción, deberás elegir entre “Habilitar modo Próximamente” o “Habilitar modo Mantenimiento”, a razón de si tu sitio está indexando o no. El 1º hará que tu sitio esté disponible para los motores de búsqueda, y el 2º notificará a los motores que tu sitio no está disponible.
De igual manera, en ambos casos puedes entrar en la opción “Diseño” y personalizar la página. Tienes todas las opciones que tu formato acepte: fondo, paralaje, colores… Cómo poner tu WordPress en modo mantenimiento es así de sencillo.
Repetimos, esto es así para prácticamente todos los plugins que os recomendamos arriba, pero puede haber modificaciones (aunque mínimas)
Sin plugin
Tenemos dos formas de poner nuestra web en construcción sin plugin: con el constructor o con el código del tema de tu WordPress.
Con el constructor:
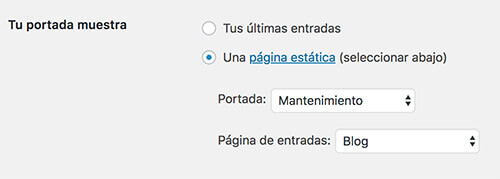
Siendo tan sencillo como crear una página nueva en tu editor de páginas, seleccionamos “una página estática” dentro de los ajustes de “lectura” elegimos la página creada para este fin. Con esto hecho, ya puedes crear todas las páginas que consideres que necesites, y experimentar con ellas, hasta que tengas tu sitio totalmente a tu gusto.

Ten en cuenta que, para hacer esto, debes bloquear WordPress en los motores de búsqueda, ya que si no o único que consigues es indexar esta página nueva y ponerla como principal, lo cual no te conviene nada.
Modificando el php
Desde el panel de WordPress, vamos a “Apariencia” -> “Editor” y abrimos el tema hijo “Funcions.php”. Después de “<?php”, incluimos esta función:
function mode_maintenance(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<div style="border:dotted 3px black;"><h1 style="color:#72d7ff; text-align:center; font-size:35px;">SITIO WEB EN MANTENIMIENTO</h1><p style="text-align:center; font-size:30px;">Estamos en construcción, pronto recibirás nuevas noticias...</p><center><img src="http://incluya-la-url-de-su-logo-aquí.jpg"></center></div>', 'Sitio en Mantenimiento', array( ‘response’ => 503 ));
}
}
add_action('init', 'mode_maintenance');
Otro ejemplo de código es:
/*** Inicio Modo Mantenimiento ***/
function mode_maintenance(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<div style="border:solid 1px grey;"><h1 style="color:#FF942A; text-align:center; text-transform:uppercase;">Sitio en Mantenimiento</h1><p style="text-align:center; font-size:18px;">Estamos trabajando en el nuevo sitio ¡en breve estaremos online!</p></div>', 'Sitio en Mantenimiento', array( ‘response’ => 503 ));
}
}
add_action('init', 'mode_maintenance');
El resultado 1 será una página de mantenimiento con fondo blanco, con el logo de su empresa y un cartel de “estamos en construcción…”, y el resultado 2 es únicamente un texto dentro de un cuadrado de color.
Esperamos que este artículo te haya servido. Si tienes alguna aportación, o te surge alguna duda, escríbenos en la caja de comentarios. ¡Estaremos encantados de ayudarte!
Accede a más
En Hoswedaje te ofrecemos más información acerca de instalar WordPress en 1 click y sobre configurar WordPress Rocket. Te dejamos estos artículos que te ayudarán a encontrar lo que andas buscando.






